
Think outside the box: Magento 2 as API framework
In this article, we will cover the web-API and how to use Magento 2 as a standalone API-framework.
If the web-API is new to you, I recommend to read the development documentation of it first: Magento 2 API documentation
Why should I do this?
Short answer: Because you can!
Not really, there is no reason why you shouldn’t try it at least and have some fun with it – you might get used to it 😉
With Magento 2, the whole web-API was rebuild from scratch to compete with state of the art frameworks. Together with the well working dependency injection approach, it absolutely makes sense to take a deeper look at it.
Also, one big advantage of Magento’s implementation of the API is the easy wiring between the request-routing and the executed code that handles the request.
Compared to Symfony, for example, the creation of new endpoints is easier and more intuitive.
In the simplest possible case, the definition of a endpoint only contains 6 lines of code:
<route url="/V1/modules" method="GET">
<service class="Magento\Backend\Service\V1\ModuleServiceInterface" method="getModules"/>
<resources>
<resource ref="Magento_Backend::admin"/>
</resources>
</route>
Aside from the easy definition of a new API endpoint, you can also use Magento’s build-in features such as ACL resources for access management, plugins/interceptors, automatically generated factories and proxies.
You see, beside the basic shop functionality you also have a well designed toolset to create APIs at your fingertips, no matter of the size or complexity of your project.
Challenge accepted
So, what do we need to modify the default Magento installation in order to get this working?
In fact, it isn’t as much as you might think. We only need to hide the Magento storefront to the public and that’s it (more or less).
For sure, you also could hide the administration backend and the API endpoints, that comes along with Magento by default, but in our case we are absolutely fine with them. We keep them for now, because of we will need them later.
Hide the shop
For hiding the shop, there is a wide range of multiple options that starts with modifying the webserver’s request-resolving and ends with rewriting the entire routing component of the Magento core.
In our case, we did something in between and created a module with a very low footprint to achieve this.
By installing thins module, all storefront requests will be blocked except the REST, Swagger and the administration backend related ones.
If you want to allow more pages to be accessible, you can simply modify the whitelist-patterns using the system configuration settings.
To hide the default frontend of Magento, simply install the following module according to it’s installation guide: netz98/headless-guillotine
Example Usage
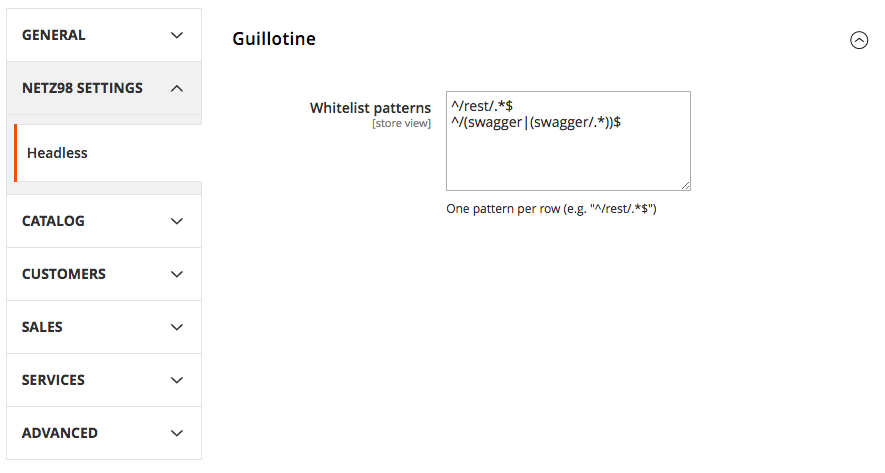
After installing the module, you will find a new system-configuration setting:

This will rise an exception in case a blocked route is requested. The printed error will do the trick while you are testing, but I would recommend to add a configuration for handling the exception in a proper way later on – so the customer won’t get a blank page with cryptic informations in case he directly accesses the page 😉
Summary
You see, with a very view steps you can use Magento 2 as a API framework, that implements state of the art techniques and supports the modern web-development.
The module provided by netz98 makes it really simple to quickly hide your storefront and to start your backend development.
Final Words
Have you implemented similar things or have you tested the setup as described in this post?
Let me know about it in the comments below, I’d really like to chat with you about your approaches and ideas – your feedback is highly appreciated!
– 17 years of experience in the PHP ecosystem
– caffein addicted
– Senior Software Architect at netz98
2 thoughts on “Think outside the box: Magento 2 as API framework”